目次
Djangoの基本について
Djangoって何?
Pythonの学習をはじめると、かならずDjangoというキーワードに出くわすことになると思います。このDjangoとは、一体何でしょうか。
Djangoは、PythonのWebフレームワークです。Webフレームワークは、開発に必要な機能をそろえているので、Webアプリの開発を効率的にすすめることができます。Pythonを使った開発では、WebアプリのすべてをPythonで記述せずに、Djangoで骨格を設計して、必要な部分をPythonで記述していく方法が一般的です。
Djangoでは、MTV(モデル・テンプレート・ビュー)という設計手法が使われています。モデル(models.py)はデータベースとの連携を行い、テンプレート(templatesフォルダ内のhtmlファイル)では、フロントエンドを扱います。そして、ビュー(views.py)でバックエンドを扱い、models.pyとのやり取りを行います。
この記事で紹介すること
この記事では、Djangoのインストールから、HTMLをブラウザに表示させ、Djangoのアプリケーション(Django内のディレクトリ)を生成するところまでを解説します。Djangoに触れたことがない方を対象とした、Djangoの初期設定の説明となります。DjangoでどのようなWebアプリを作るにせよ、共通する下準備というべき部分です。
Djangoでプログラムを動かす
Djangoをインストールする(Mac)
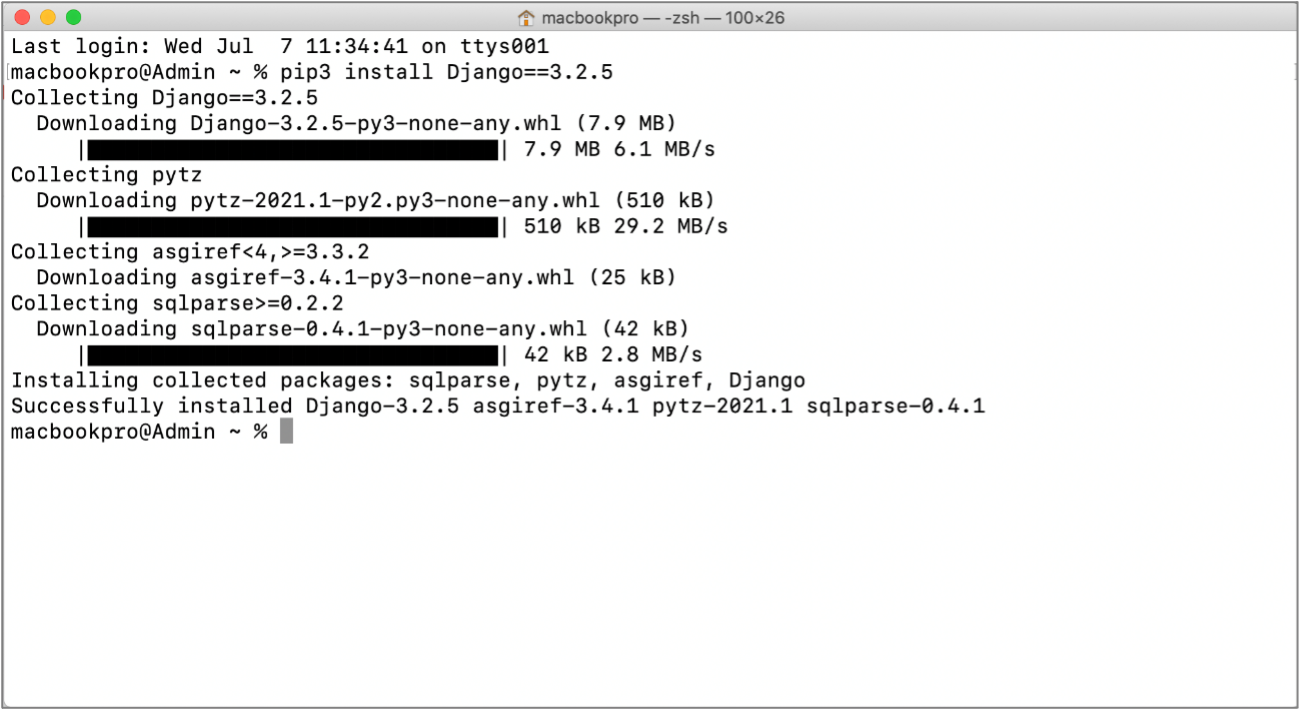
まず、Python3をダウンロードして、Macにインストールしておきましょう。次に、DjangoをMacにインストールしてみます。Djangoのインストールは、pipというPythonのパッケージ管理システムを使うのが一般的です。ターミナルで以下のコマンドを実行してみてください。
$ pip3 install Django==3.2.5
ターミナルに以下のように表示されれば、無事インストール完了です。
Successfully installed Django-3.2.5
プロジェクトを作成する
cdコマンドで、デスクトップに移動してください。その後、ターミナルにdjango-adminコマンドを打ち込んでみてください。startprojectの後ろは、これから作るプロジェクトの名前を任意に記載します。例えば、ブログならportfolio、To doリストならtodoprojectなどとします。
$ cd Desktop/
Desktop $ django-admin startproject sampleproject
コマンドを実行すると、デスクトップ上に新しいディレクトリができているはずです。今回は、ディレクトリ内にsampleprojectとmanage.pyが入っていればOKです。
サーバーを起動する
作成したディレクトリ内に移動し、以下のコマンドでサーバーを起動してみてください。
Desktop $ cd sampleproject/
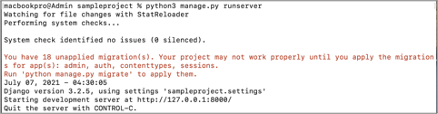
sampleproject $ python3 manage.py runserver
Starting development server at http://127.0.0.1:8000/
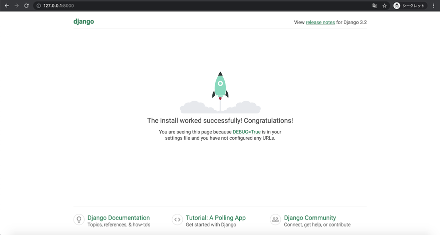
という表示がされるので、ブラウザのアドレスバーにhttp://127.0.0.1:8000/を入力してみてください。以下のようなロケットの画面が出てきたら、おめでとうございます!無事Djangoがローカルコンピュータ上で起動しています!
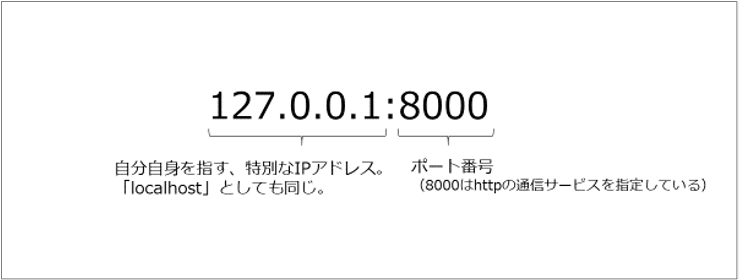
ちなみに、http://127.0.0.1:8000/というURLは、自分自身のコンピュータが自分自身のローカルサーバーにhttp通信でアクセスする、という意味です。URLは、IPアドレスとポート番号から成り立っていて、IPアドレスは通信先のコンピュータを一意に特定し、ポート番号はどの通信サービスとやりとりするかを指定します。IPアドレスとポート番号は、ペアで用いられます。
ファイルを確認する
startprojectで新しいディレクトリを作成したら、ディレクトリ内のファイルを確認しましょう。以下のようなPythonファイルが入っていれば問題ありません。それぞれ次のような役割があります。
・init.py : ディレクトリ内のモジュールを初期化するためのファイル。
・asgi.py : 編集不要。
・settings.py : Djangoの設定を行う重要なファイル。BASE_DIRやSECRET KEYを規定する。
・urls.py : サーバーからのリクエストを最初に受ける重要なファイル。
・wsgi.py : 編集不要。
・manage.py : 編集不要。
・db.sqlite3 : データベースのファイル。編集不要。
views.pyを作成する
次に、sampleprojectディレクトリ内に、views.pyファイルを作成しましょう。sampleprojectでcontrol + クリック、new fileをクリックしてviews.pyファイルを作成します。
Djangoでは、urls.pyでリクエストを受け取り、views.pyをサーバーにレスポンスします。ここで、views.pyファイル内に以下のコードを記述します。from django.http import HttpResponseというのは、django.httpモジュールからHttpResponseオブジェクトを呼び出す、という意味になり、views.pyに記述する決まりきった書き方となります。
def以下はhomepageとし、引数はrequestとします。return以下でHttpResponse(‘Hello’)と返します。
from django.http import HttpResponse
def homepage(request):
return HttpResponse(‘Hello’)
urls.pyからviews.pyにリクエストを送る
また、urls.pyファイルを編集しておく必要があります。以下のコードを追記してみてください。
ここでのpathが意味するのは、http://127.0.0.0:8000へのリクエストはviews.pyのhomepage関数を見に行ってください、という意味になります。
from . import views
urlpatterns = [
path(‘’, views.homepage),
]
ブラウザのアドレスバーにhttp://127.0.0.1:8000/を入力してみてください。以下のようにHelloと表示されれば、Djangoがサーバーからのリクエストを問題なくレスポンスできています。
templatesフォルダを作成し、HTMLを用意する
Djangoでは、テンプレートという仕組みを使ってHTMLを動的に生成し、出力する方法を用意しています。views.pyから渡されたデータを使用して、動的にHTMLを生成します。
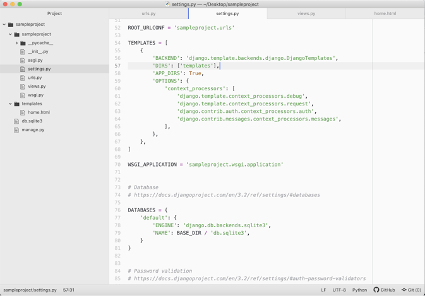
テンプレートを使用するには、テンプレートエンジンを設定する必要があります。これは、settings.py内のTEMPLATESという部分で設定します。
TEMPLATESを設定しているコードの、DIRSを編集します。DIRSは、DjangoがTEMPLATESとして使うファイルを探すときに、参照するディレクトリを指定します。以下のように記述することで、Djangoにtemplatesフォルダを参照させることができます。
TEMPLATES = [
{
‘BACKEND’: ‘django.template.backends.django.DjangoTemplates’,
‘DIRS’: [‘templates’],
エディタで見ると、以下のようになります。
ここで指定したtemplatesフォルダはまだないので、このタイミングで作成しておきましょう。rootディレクトリ(最上位のsampleprojectディレクトリ)にtemplatesという名前でフォルダを作り、その中に右クリックでhome.htmlファイルを作成します。
最後に、views.pyにrenderメソッドを記述します。from django.shortcuts import renderは、テンプレートをレンダリング(変形)した結果を HttpResponse オブジェクトで返す、という意味で、決まった書き方となります。
第1引数にrequestオブジェクト、第2引数に参照するtemplatesのファイル名、第3引数に辞書、という形で以下のように記述します。
from Django.http import HttpResponse
from django.shortcuts import render
def homepage(request):
return render(request, ‘home.html’, {‘hithere’: ‘This is me’})
home.htmlファイルに、辞書のキーを記述します。
{{ hithere }}
これでブラウザからhttp://127.0.0.0:8000/にアクセスしてみて、以下のように表示されれば、Djangoがtemplatesのhome.htmlを参照し、問題なくHttpResponseオブジェクトとしてレスポンスしています。
アプリケーションを追加する
最後に、アプリケーション(DjangoのAppsというPythonパッケージのこと)を追加しましょう。ここでいうアプリ(アプリケーション)とは、何かを行う機能を持ったDjango内のアプリケーションのことを指しています。例えば、ECサイトであれば、ユーザー登録、商品の閲覧画面、決済ページなど、それぞれの機能ごとにDjangoのアプリ(アプリケーション)があり、それらがプロジェクトを構成しています。
以下のコマンドを実行して、sampleappディレクトリを生成してみてください。
sampleproject $ python3 manage.py startapp sampleapp
生成されたディレクトリに、以下のようなPythonファイルとフォルダが入っていれば問題ありません。
・init.py : ディレクトリ内のモジュールを初期化するためのファイル。
・admin.py : 管理画面に指示を出す
・apps.py : 編集不要。
・migrations/init.py :
・models.py : データベースとの連携を行う。
・tests.py : 編集不要。
・views.py : templatesやmodels.pyと連携し、HTMLをサーバーにレスポンスする。
ここまでが、Djangoで開発を進めるための下準備となります。この先は、作成するプロジェクトに応じて、models.pyやtempaltesフォルダ内のhtmlファイルにコードを記述していくことになります。
Djangoを学習するには
Djangoの学習コース・カリキュラムがあるプログラミングスクール
ここでは、Djangoの学習コース・カリキュラムがあるプログラミングスクール、eラーニングをご紹介します。
キカガク

まず、キカガクをご紹介します。AI・機械学習領域の学習に特化しており、JDLA(日本ディープラーニング協会)のE資格認定講座を受講することで、受験可能なレベルのスキルを身につけることができるのが特徴です。
また、第四次産業革命スキル習得講座にも認定されているので、給付金制度を利用すれば受講料の70%を補助してもらえます。通常792,000円(税込)の受講料を237,600円(税込)まで下げることができるため、これまでプログラミングスクールへの受講を”高額な受講料”で諦めていた方には嬉しいポイントといえますね。
キカガクの学習スタイルはオンラインによるハンズオン形式の動画学習。Pythonや数学の基礎から環境構築、そしてAIを搭載したWebアプリケーション開発までを『最短最速』で学べる環境が整っています。
なお、大手転職エージェント『doda
PyQ



最後に紹介するのが、オンライン学習サービスのPyQです。オリジナルのUIでPythonの基礎からnumpy、pandasによる機械学習、スクレイピング、Webアプリ作成(Flask)などを一通り学べます。その中で、Djangoの入門から中級として、Web APIの作成やECサイトの作成を扱うコースがあります。
Python学習に特化した動画サービス
PyQ™(パイキュー)
動画による学習スタイル。Pythonを好きな時間・場所で自分のペースで、しかも【コスパ良く】学習できます
.pro(ドットプロ)



まず.Pro(ドットプロ)をご紹介します。.proの特徴の1つが、実践を重視したカリキュラムです。企業での開発現場を想定した環境で、実践型エンジニアの輩出を目指しています。講師やほかの生徒からフィードバックをもらえるのは、オンライン学習サービスにはない良さです。
また、特に、AI(人口知能)とDjangoにフォーカスしたコースを用意しています。ディープラーニング用ライブラリKerasや、データ解析用ライブラリnumpy、pandas、matplotlib、scikit-learnを使ったポートフォリオの作成もできるようです。企業の開発では、画像解析やデータ解析が主になってくるので、実務ですぐに役立てられそうです。
未経験から企業が求める実践型クリエイターを目指す
.Pro(ドットプロ)
即戦力としてのスキル習得にこだわったスクール。少人数制の受講スタイルなので集中して学習できます
まとめ
いかがでしたでしょうか。この記事では、Djangoのインストールから、Djangoのアプリケーションディレクトリの生成までを中心に解説しました。Djangoでは、プロジェクトで全体を統括し、urls.pyで受け取ったリクエストをviews.pyでレスポンスするのでした。また、テンプレートでフロントエンド(HTML)の処理を行うことも、特徴としています。この後、実際にWebアプリを完成させるまでに、次のような工程が続きます。
- models.pyでモデルを定義
- マイグレーションファイルを生成
- データベースへ反映
ここで、python3 manage.py makemigrationsやpython3 manage.py migrateといったコマンドが出てきます。DjangoでWebアプリを完成させるために必須の内容です。必要に応じて、上述の学習コースを参考に学習をすすめてみてください。この記事が、Djangoをはじめるとっかかりとして、読者のお役に立てれば幸いです。
もう一度「PythonのDjango超入門!初期設定チュートリアル+おすすめプログラミングスクールを紹介!」を読む ↑
Python未経験者が本格的に学習するならスクールがおすすめ
Pythonを『未経験』からでも安心して学べるプログラミングスクールをご紹介します。少しでも気になるスクールがあれば、無料の相談会・体験会に登録してみてくださいね。
- キカガク
未経験からAI搭載のWebアプリ開発まで最短最速で学習できます。国の給付金制度を使えば受講料が最大70%OFF! - DMM WEBCAMP Pythonコース

未経験からでも挫折しないカリキュラムとメンターの指導で最短でスキル習得。転職/副業支援が手厚い人気スクール! - 忍者CODE
業界最安クラスの受講料と現役エンジニアのサポートで、未経験からプロエンジニアが目指せる人気スクールです! - アイデミー
3カ月でAI人材になることを目標としたスクールです。AI領域の就職/転職を目指す方には特におすすめです! - スタアカ(スタビジアカデミー)
動画学習によるAI/データサイエンス専門のスクール。ライトプランは980円/月と業界最安値の料金で学習可能です!
もっと詳しく比較したい方は、「Pythonが学べるおすすめプログラミングスクール11選!未経験・学生もOK!」という記事を参考にしてください。通学・オンライン、マンツーマンやオーダーメイドカリキュラムなど、目的に”ぴったり”の教室が見つかりますよ!
Python以外の言語を学べるスクールを比較するなら
もっと多くのプログラミングスクールの中から比較したいという方は、「おすすめプログラミングスクール比較11選!社会人・未経験の転職・就職にも有利!」という記事を参考にしてください。
転職付き(転職保証型)のプログラミングスクールの詳細を知りたいかたは、「【無料あり】転職支援・保証型プログラミングスクール比較11選!社会人・学生さんの就職に強い!」をご覧いただき、自分の目標や目的にぴったりのスクールを見つけてくださいね。
Python/Djangoを活かせるエンジニア転職におすすめな転職サイト・転職エージェント
Pythonやdjangoを活かしたエンジニア転職におすすめな転職エージェント・転職サイトを比較するなら「エンジニアにおすすめ!IT/Web系に強い転職サイト11選|現役プロが比較・ランキング」という記事を参考にしてください。活かせる言語や業種など、自分の目的や条件にあった職場探しにお役立てください。
- .Pro(ドットプロ)の特徴・強みまとめ|未経験からPythonエンジニアへの転職を目指す!
- Python未経験者は必読!【Djangoの求人・会社】のあれこれを徹底紹介!
- Pythonエンジニアへ転職成功するには?未経験でも応募可能な求人はあるの?
- Python入門編!人気の理由や学習方法、将来性や転職市場など初心者向けに徹底解説!
- 【初心者向け】Pythonで作れるものや出来ることを徹底解説+スクールの紹介も!
- 未経験者がPythonでスクレイピングを始める前に知っておくべき内容まとめ
- Pythonで自動化ツールを作れば効率化できることまとめ【未経験者必見!】
- Flaskとは?〜PythonでWeb開発入門〜初心者向けにわかりやすく解説!
- 【Pythonの資格や勉強法を紹介】Pythonエンジニアを目指す人必見です!